Cara membuat header untuk blog
Beberapa teman sering menanyakan cara membuat gambar header untuk blog mereka. Jadi pada tutorial Photoshop kali ini kita akan belajar cara membuat sebuah gambar header. Untuk membuat sebuah header, tentu kita perlu program yang bisa mengolah/membuat gambar dalam format bitmap. Ada banyak program yang bisa digunakan, pilih aja yang familiar dengan kamu, ada Adobe Photosop, Corel Photopaint, Macromedia Firework, dan masih banyak lagi. Tapi yang kubahas sekarang adalah yang pake Photoshop.
Sebelum kita mulai membuat gambarnya, ada beberapa hal yang perlu kita siapkan sebelumnya, yaitu:
- Ukuran header yang sesuai.
Ini harus dilihat sendiri dari template blog yang dipake. Untuk contoh yang akan kita buat, ukuran header ini adalah 780 kali 180 pixel. Sama dengan ukuran header yang dulu saya gunakan di blog sadewo-photology, saya menggunakan template yang namanya Nyoba-780 buatan mas Isnaini.
Kalo pake template dari Blogger, ukurannya bisa disesuaikan sendiri (tapi aku pernah nyoba kukasih gambar, gambarnya nggak muncul sebagai background header, mungkin biar muncul ada CSS yang harus dirubah (aku agak katrok kalo soal css, apalagi php..). Bisa juga diakali dengan membuat page element baru tentang Image sih sebenarnya, tapi nggak bisa diletakkan sebagai background header.). Kalo mau digunakan sebagai page element, ukur dulu berapa ukuran maksimal dari letak page element tadi. - Bahan gambar atau materi yang akan digunakan.
Ingat bahwa gambar tersebut bakalan nongol terus di blog Anda. - Siapkan juga makanan kecil dan minuman di samping komputer, siapa tahu waktu keasyikan mbuat gambar merasa laper…
Cara membuat gambar header dengan Photoshop
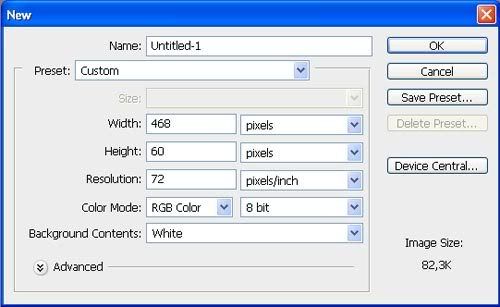
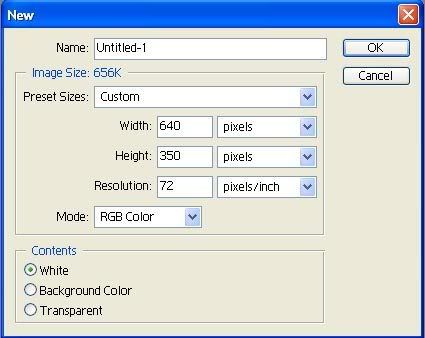
- Buka dulu program photoshop, kemudian buat file baru dengan memilih menu File > New. Pada kotak dialog New, isikan ukuran header yang akan dibuat. Misalnya pada width=780 dengan satuan ukur pixel, terus pada height=180. Jangan lupa pada resolusi harus 72 pixel/inch. Klik OK jika semua ukuran sudah sesuai.
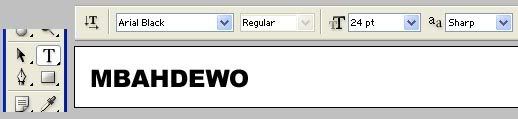
Untuk lebih jelasnya bisa dilihat pada gambar dibawah ini. - Kemudian buat gambar yang kamu inginkan pada file baru ini.Gambar header bisa dengan memasukkan gambar lain, kasih tulisan, atau apa aja terserah dengan ide dan kreativitasmu. Kalo bingung, nggak ada ide? Buka aja website dan blog yang ada di internet, banyak sekali kan, tinggal cari aja ide dari gambar-gambar tersebut. Tapi ingat, JANGAN ngopi paste gambar header orang lain terus dipasang lagi, itu sama kayak mencuri. Cari Ide, bukan Curi Ide.
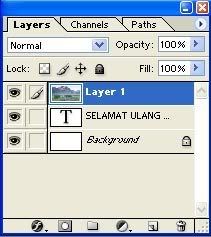
- Setelah gambar jadi, jika gambar tersebut menggunakan lebih dari satu layer, pilih dulu menu Layer > Flatten Image agar semua layer menjadi satu di layer background.
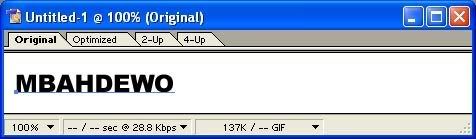
- Kemudian simpan (File > Save) dengan format JPEG/JPG atau GIF. Ini agar ukuran file-nya kecil. Jika pake JPEG/JPG aturlah nilai kompresi yang dilakukan pada kotak dialog JPG option yang muncul setelah kamu klik tombol Save. Seberapa banyak kompresi yang diperlukan, itu tergantung kondisi gambar, misalnya ukuran dan warna yang digunakan. Sesuaikan sendiri antara ukuran file hasil jadi dengan kualitas gambar, karena semakin banyak dikompres maka kualitas gambar akan turun.
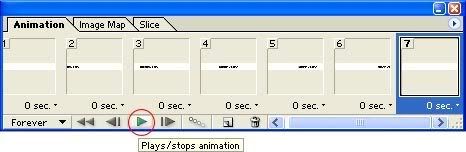
 Gambar dalam lingkaran merah, yang sebelah kiri adalah ukuran file yang akan disimpan (dalam kilobyte), dan yang sebelah kanan adalah waktu yang diperlukan saat gambar tersebut diakses dalam ukuran kbps tertentu.
Gambar dalam lingkaran merah, yang sebelah kiri adalah ukuran file yang akan disimpan (dalam kilobyte), dan yang sebelah kanan adalah waktu yang diperlukan saat gambar tersebut diakses dalam ukuran kbps tertentu. - Setelah gambar udah jadi, tinggal diupload aja pakai software blog Anda.
 Misalnya Anda menggunakan Blogger, gunakan page element-nya. Kalo hosting sendiri, upload di cpanel-nya. Atau bisa juga diupload dulu ke web yang melayani image hosting, misalnya Photobucket, ImgPlace, atau yang lain.
Misalnya Anda menggunakan Blogger, gunakan page element-nya. Kalo hosting sendiri, upload di cpanel-nya. Atau bisa juga diupload dulu ke web yang melayani image hosting, misalnya Photobucket, ImgPlace, atau yang lain.
Jika Anda tidak mengetahui ukuran gambar yang sesuai dengan ukuran template / theme-nya. Berikut ini caranya untuk mengetahui ukurannya:
- Simpanlah gambar header yang sudah ada di blog Anda. Kemudian buka gambar tersebut dengan Photoshop. Setelah itu pilih menu Image > Image size. Pasti akan nampak ukuran panjang dan lebarnya. Kalau resolusinya, biasanya 72 dpi.
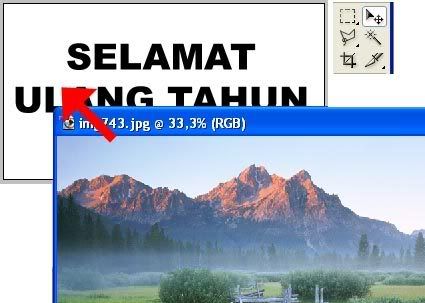
- Atau, jika gambar tersebut tidak ada atau tidak bisa disimpan, maka saat gambar header blog Anda nampak di layar monitor tekanlah tombol Print Screen di keyboard (kadang satu kali tidak cukup, perlu 2 atau 3 kali menekan tombol tersebut).
Kemudian bukalah program Photoshop. Buat file baru dengan cara memilih File > New. Pastikan pada kotak isian Preset Size ukuran filenya adalah Clipboard (biasanya secara langsung sudah clipboard), kemudian klik OK. Setelah itu pilih menu Edit > Paste.
Anda sudah mendapatkan tampilan gambar dengan ukuran sebenarnya. Sekarang pilih Crop tool, potonglah gambar tersebut pas pada bagian gambar header-nya saja. Kemudian pilih menu Image > Image Size untuk mengetahui panjang dan lebar gambar, atau langsung saja gunakan hasil crop tadi untuk media membuat gambar header Anda.
Tutorial yang terkait
Sumber: Belajar Tutorial Photoshop

 Mau tahun baru, sudah punya kalender baru belum? Pada tutorial photoshop kali ini akan saya bahas tentang pembuatan kalender dengan photoshop. Tapi kalender yang akan kita buat ini bukan jens kalender yang dicetak, namun lebih saya tujukan untuk digunakan sebagai wallpaper.
Mau tahun baru, sudah punya kalender baru belum? Pada tutorial photoshop kali ini akan saya bahas tentang pembuatan kalender dengan photoshop. Tapi kalender yang akan kita buat ini bukan jens kalender yang dicetak, namun lebih saya tujukan untuk digunakan sebagai wallpaper.

































 Pada tutorial Photoshop kali ini akan saya bahas tentang cara menggabung gambar. Penggabungan gambar yang dimaksud di sini adalah gambar yang nampak melebur satu sama lain di salah satu sisinya.
Pada tutorial Photoshop kali ini akan saya bahas tentang cara menggabung gambar. Penggabungan gambar yang dimaksud di sini adalah gambar yang nampak melebur satu sama lain di salah satu sisinya.





